The process of creating this website started with a sit down discussion. We first had to convince the professor why it was important that his website needed this overhaul.
The old website was simple, but it was inconsistent, the copy was extremely low quality and it didn’t match the quality of the thought leadership we were making for his social media and YouTube.


Pre-Production
Once he was convinced we jumped into pre-production and plotted some mockups of how we would like the design to go.
This stage was more about figuring out the vision and also designing some additional pages that we thought would enhance his image.


These mockups were not exact, but gave us the direction we needed while also allowing us to iterate quickly.
Once we were happy we showed this mockup to the client and got the green light to proceed.
Production
With the mockups handy we started designing the website in wordpress. We didn’t want to shut down the website so we created draft pages which will eventually replace the existing ones.
There was a lot of back and forth internally to ensure we got everything right.
We also tried (within the budget of the client) to build some room for potential future upgrades so when the client decides to start uploading a lot more content we can quickly pivot into managing such content easily with systems.









Post-Production
Even after finishing the website and publishing it, many changes came our way. First in the form of bugs. Some pages had a few minor bugs that slipped through the cracks.
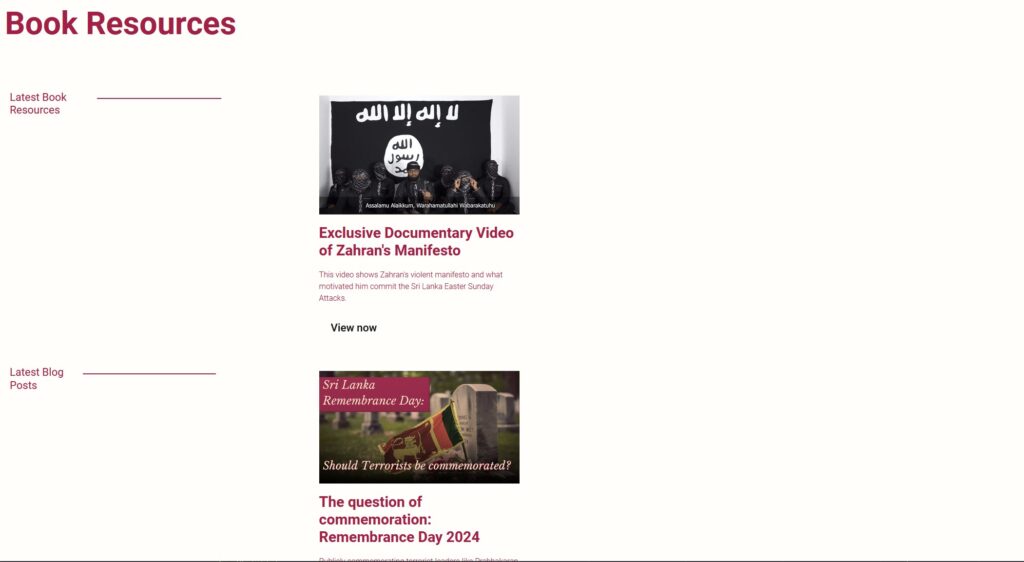
The second thing was minor updates. With the professor we agreed to update the website with new content provided by him. This resulted in some changes to accomodate some new types of content.
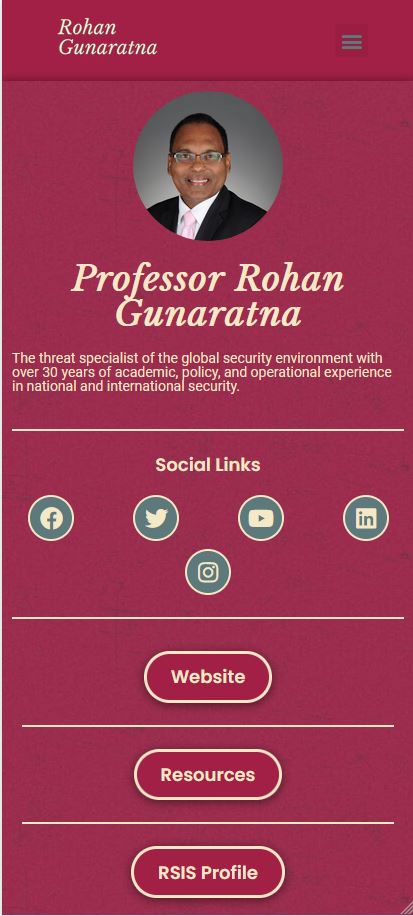
Then finally a few finishing additions like the addition of a link in bio page that gets used in social media a lot was made:

Results
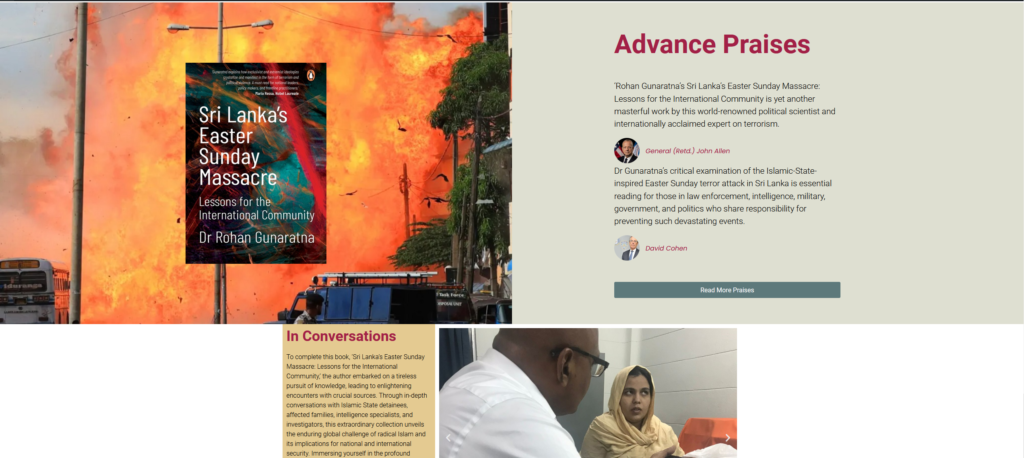
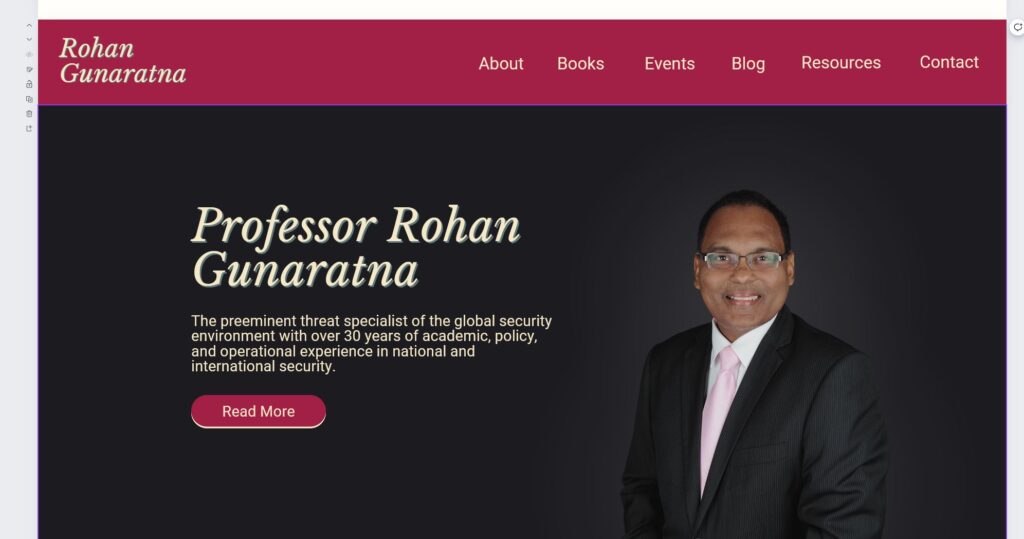
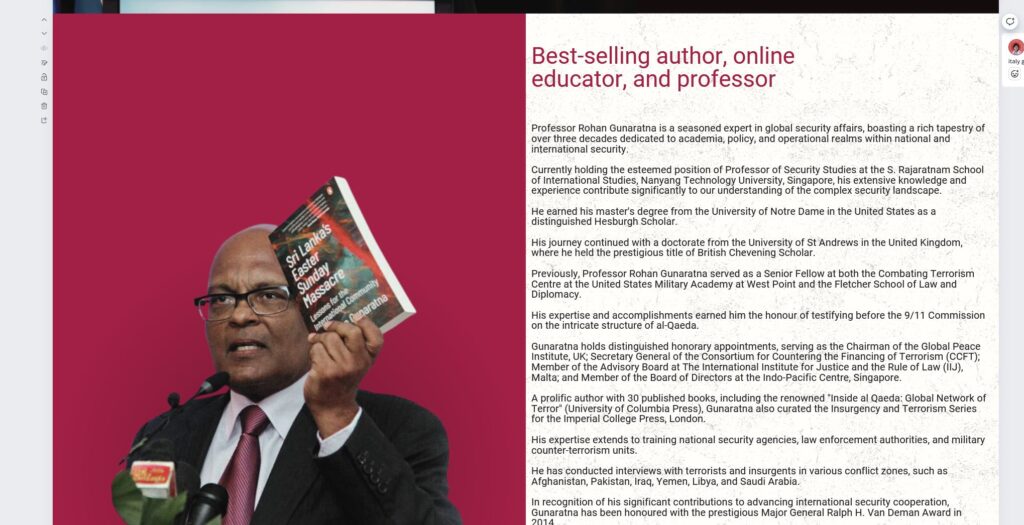
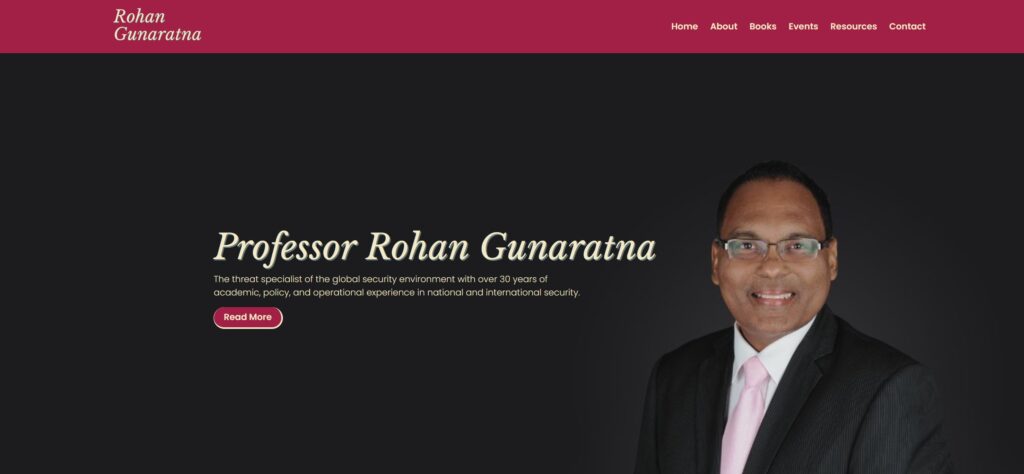
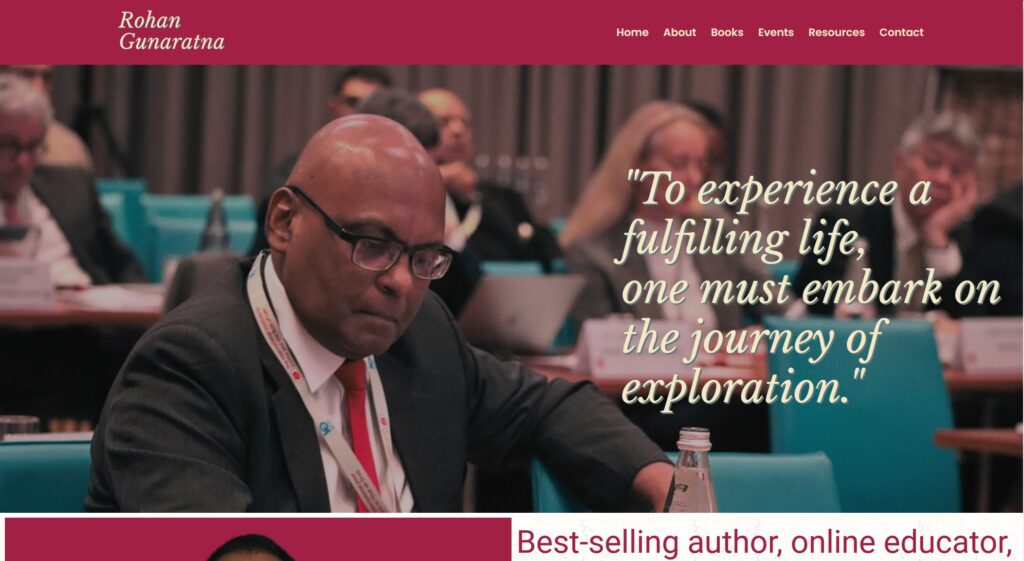
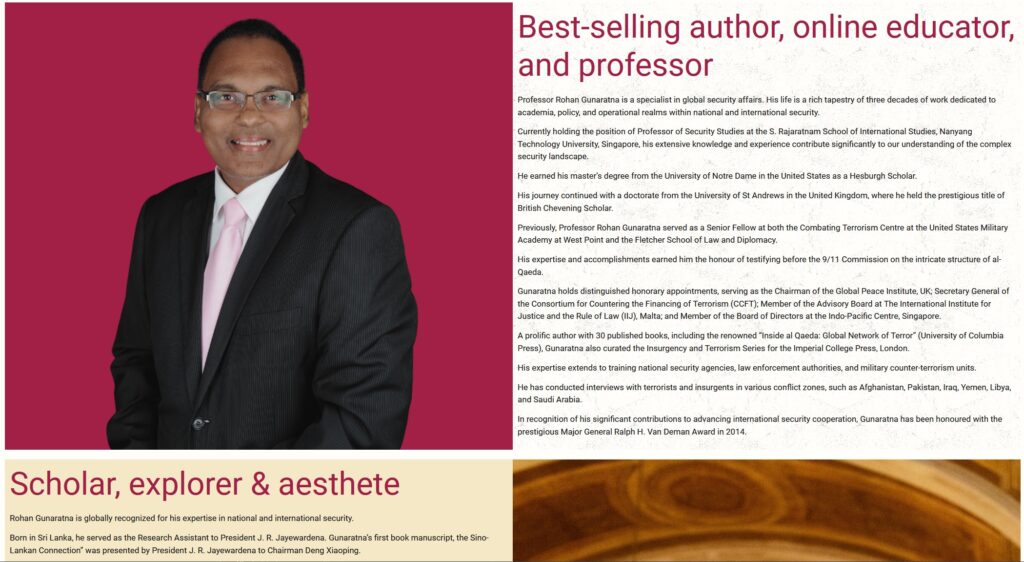
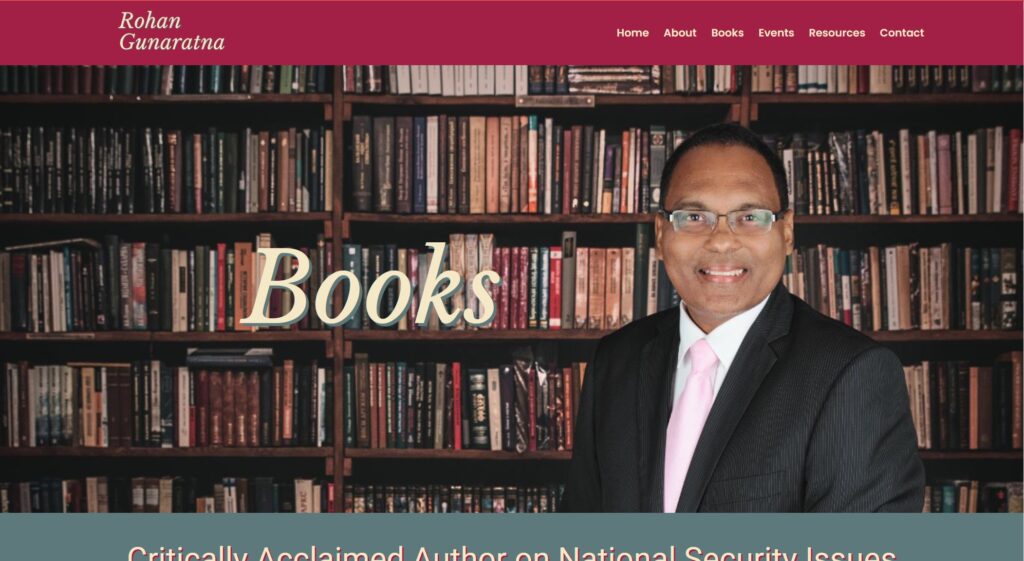
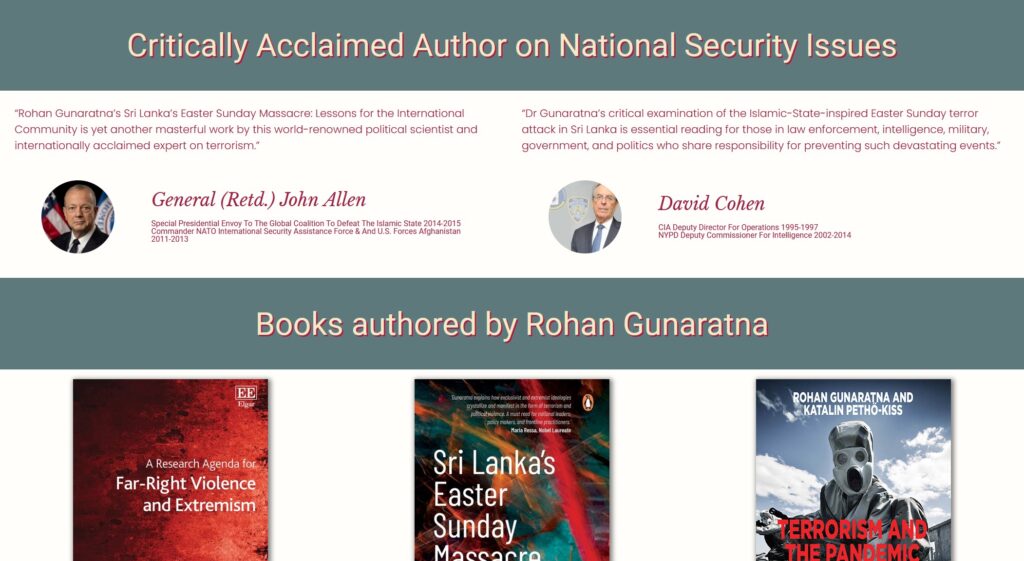
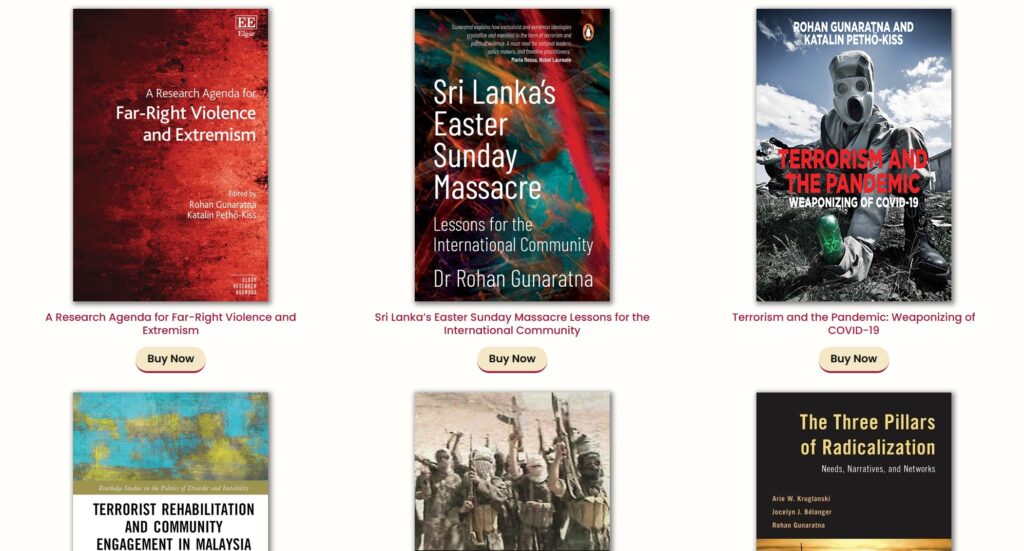
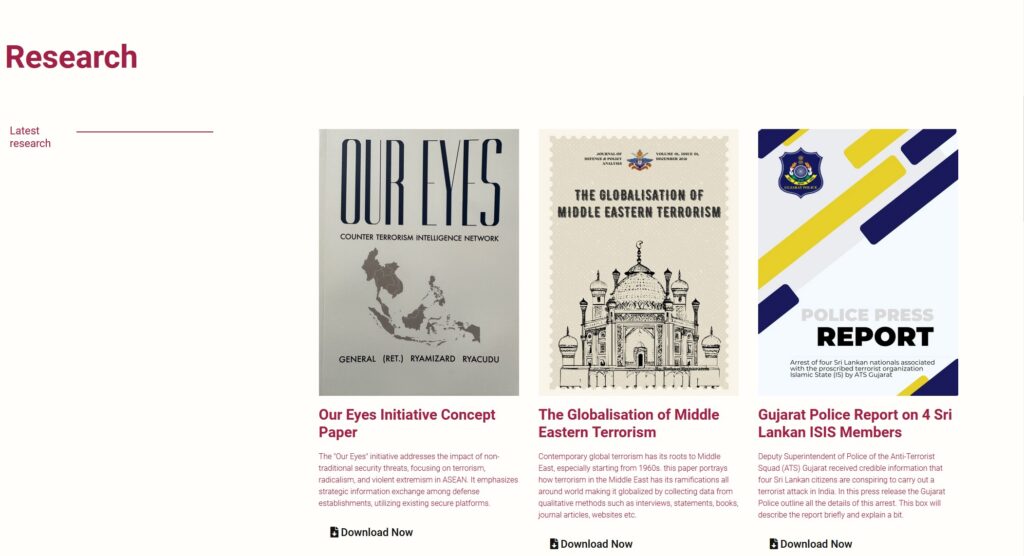
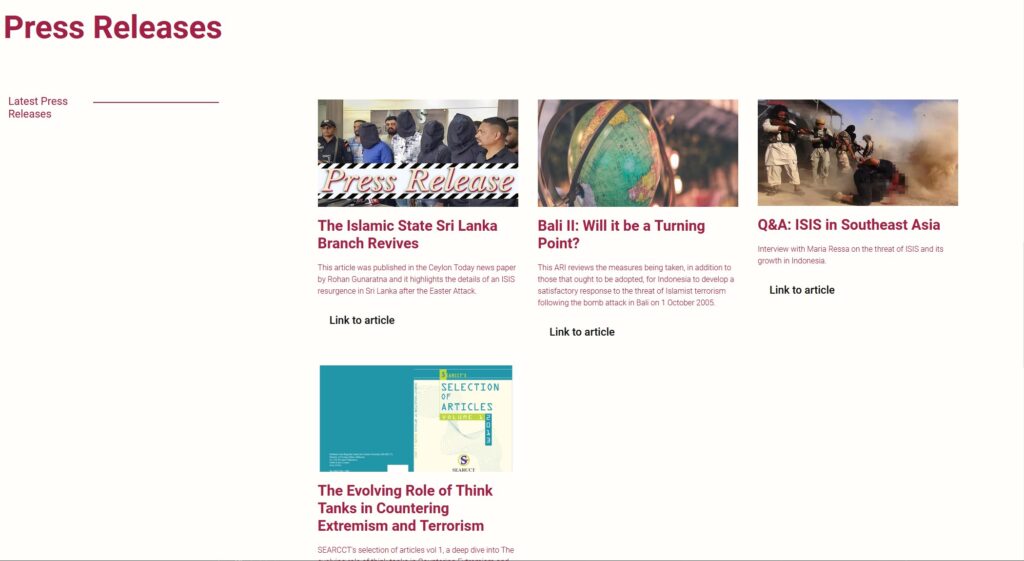
The results of the website you saw from the screenshots above, but there’s nothing like test driving the website for yourself. Visit the website here.
The goal was to give the professor’s website a new, refreshed look and we acheived that.
